
Design & Development Process
1. Visual Research
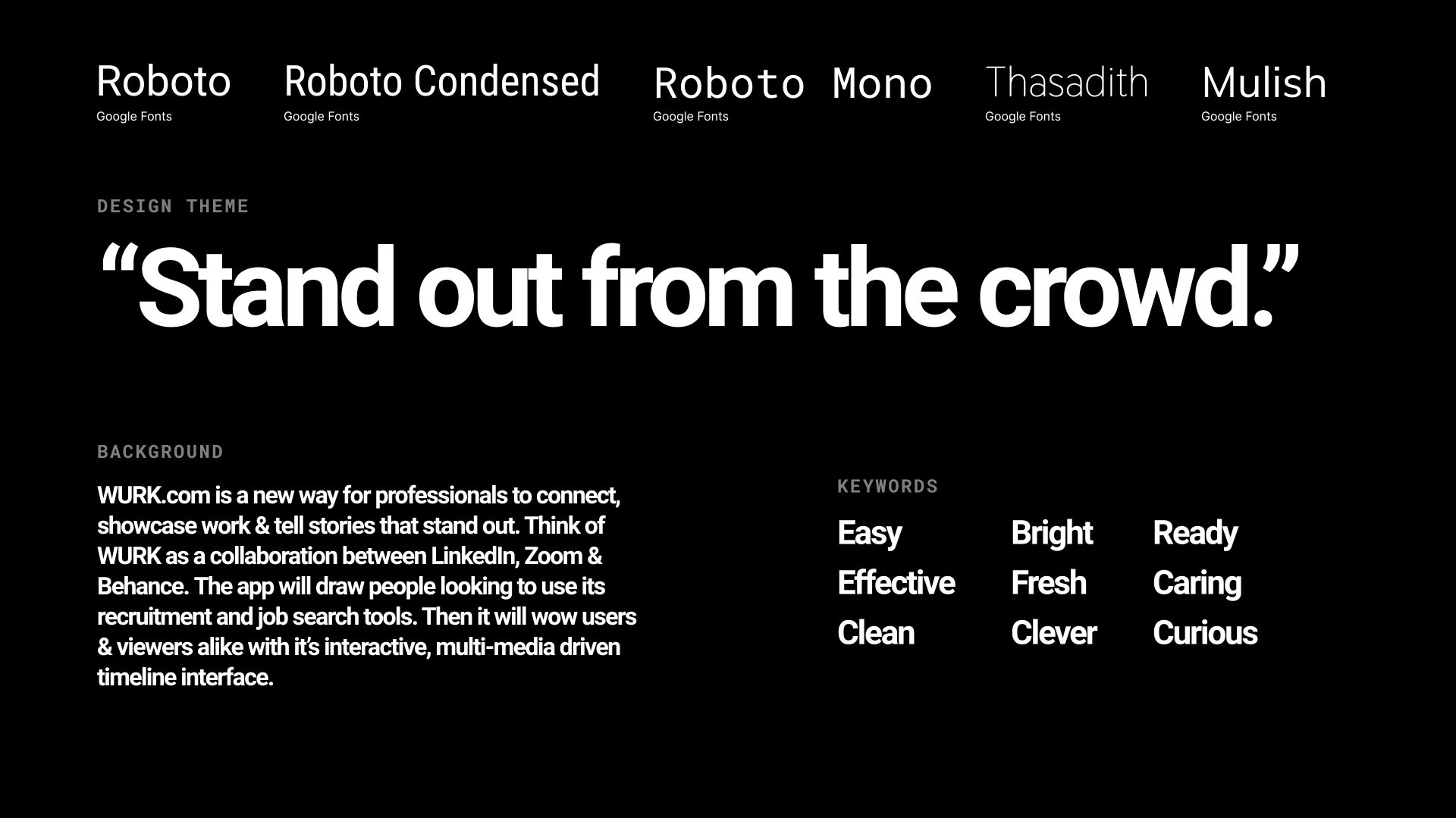
Moodboard, color palette, typography & assets
2. Interface Design
User flows & visual design
3. Design Delivery
Style guide & prototypes
4. Development Process
Quality assurance through user testing
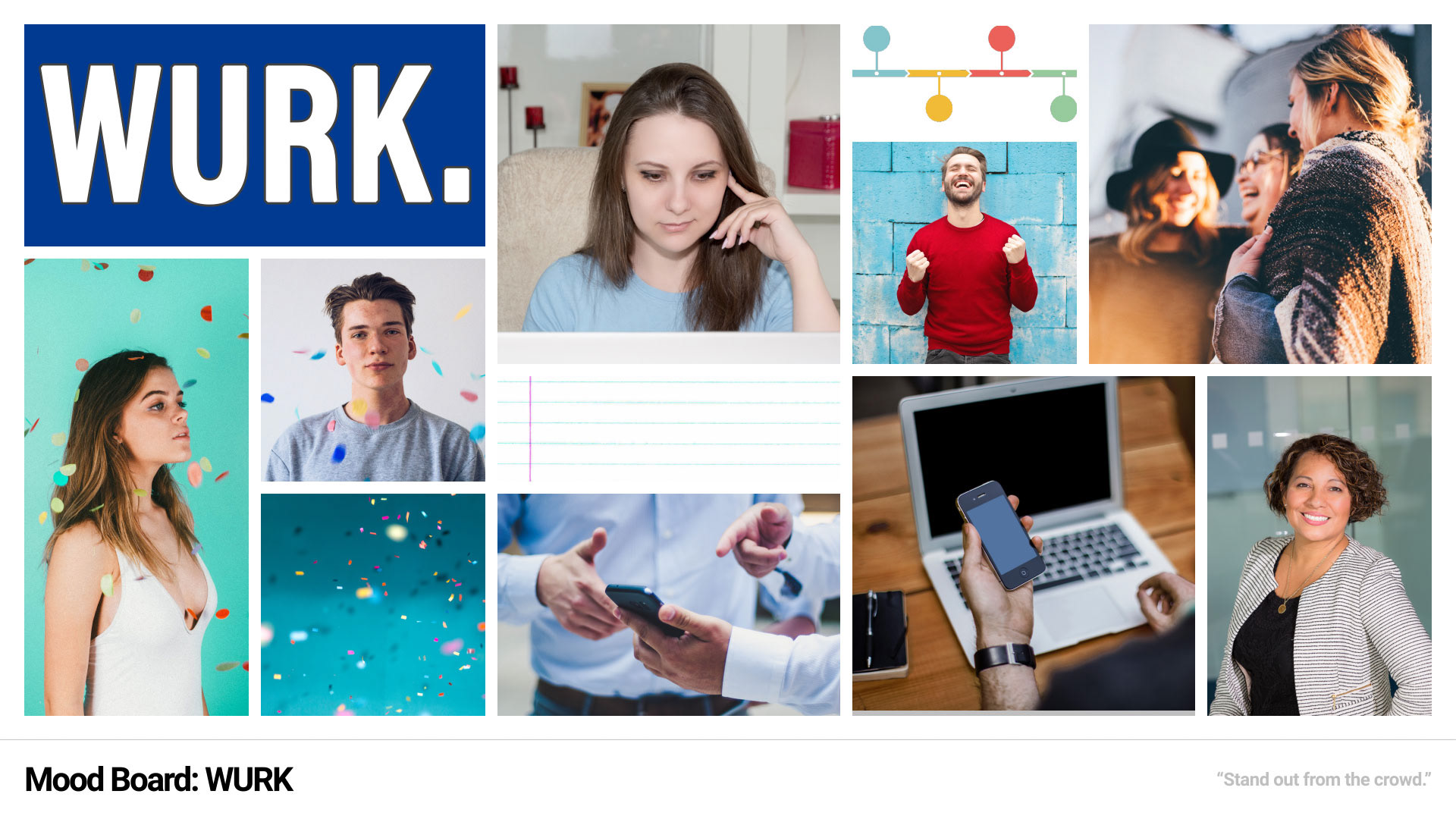
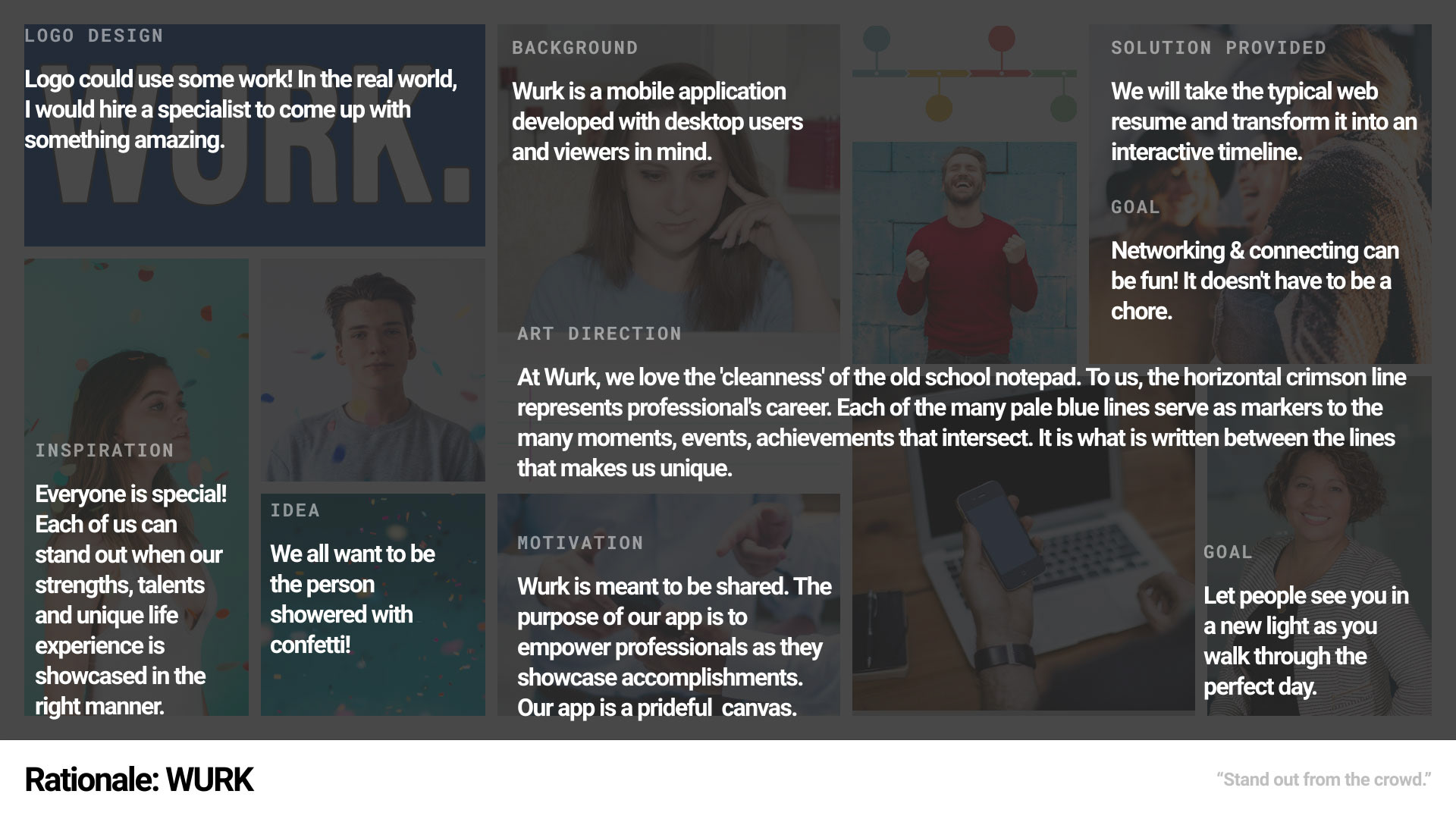
1. Visual Research
— Mood Board —




2. Interface Design
— User Flows —
— Sample User Flow —
— Mid-Fidelity Sketches —
— Sample Mid-Fidelity Sketch —
3. Design Delivery
— Style Guide —
— Part of Style Guide —
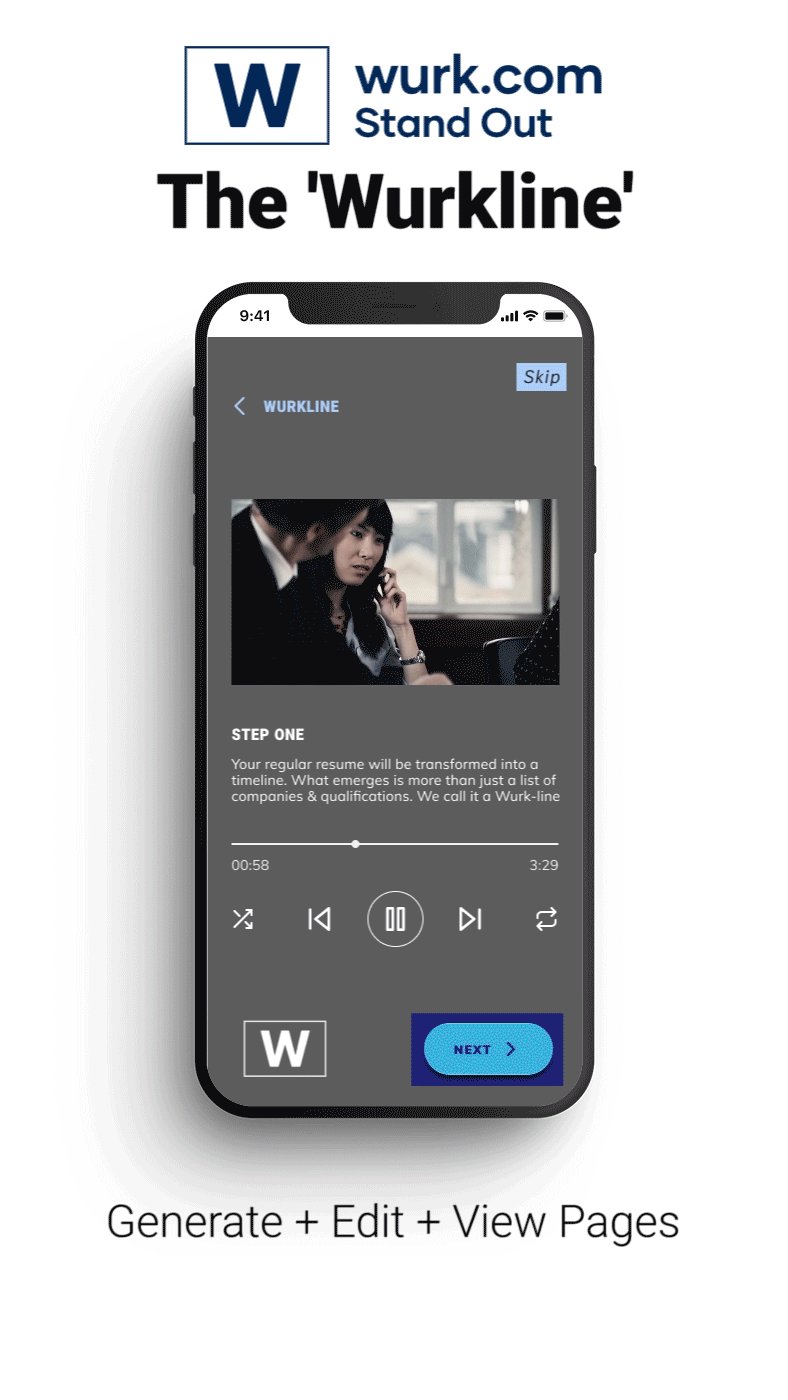
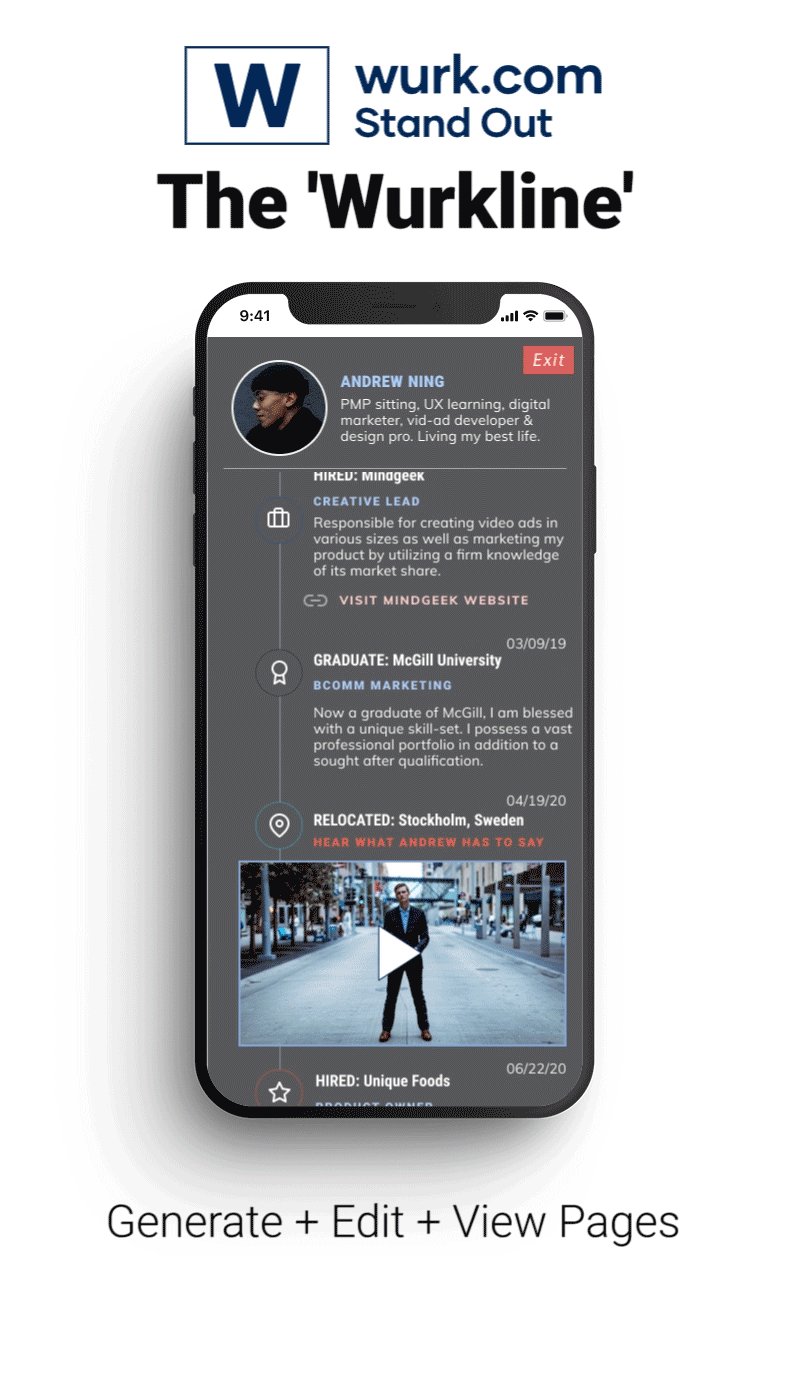
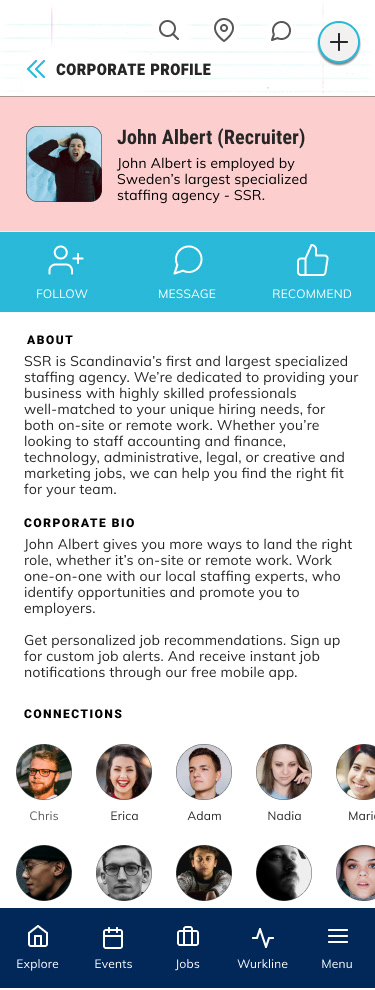
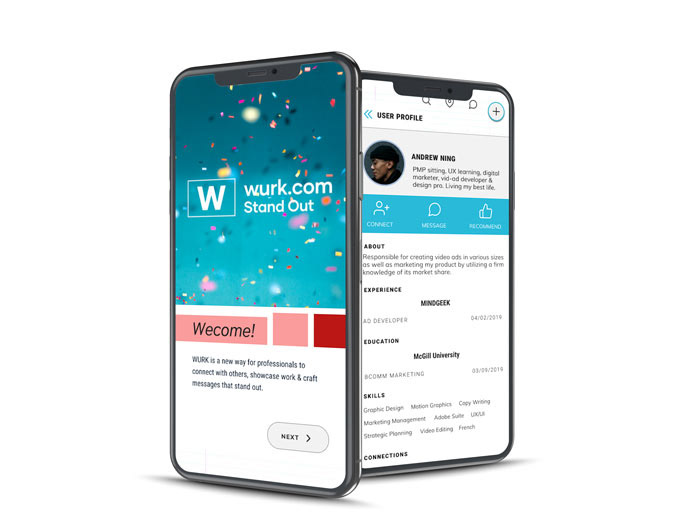
— High-Fidelity Prototypes —